前言
最近放假了哈,我突然想到了葫芦侠的签到代码。这个想法是在一次偶然的机会中萌生的,当时我在浏览葫芦侠的论坛时,意识到每天签到实在是一件繁琐且耗时的事情。为了解决这个问题,我决定动手写一个自动签到的脚本。
说明
签到脚本采用Javascript语言,主要使用了axios库来处理HTTP请求和crypto模块来生成MD5加密的签名。
签到板块1-123后续自己加,签到2000毫秒(也就是2秒)延迟,采用KEY签到。
环境
脚本可以使用青龙面板来运行使用(下方是GitHub链接)

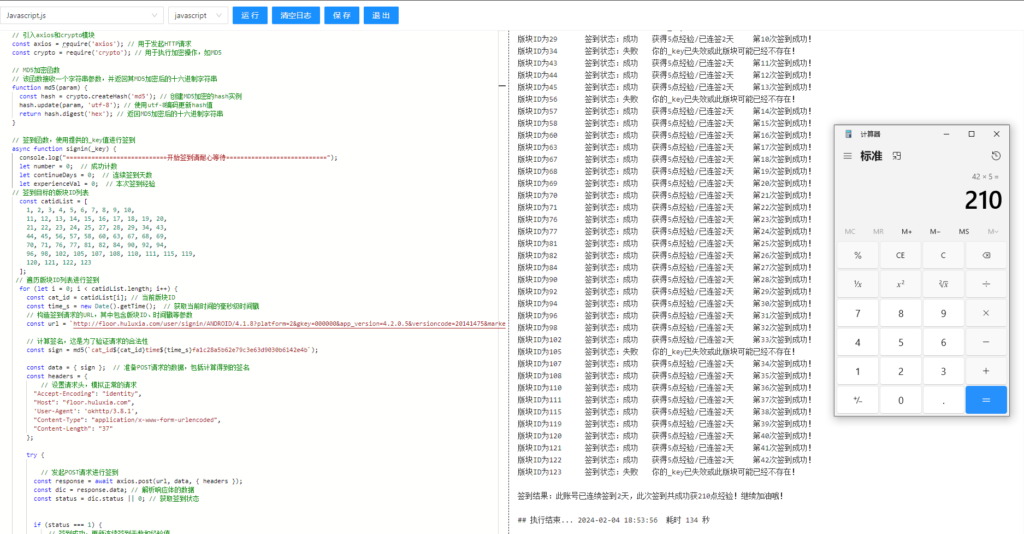
脚本
// 引入axios和crypto模块
const axios = require('axios'); // 用于发起HTTP请求
const crypto = require('crypto'); // 用于执行加密操作,如MD5
// MD5加密函数
// 该函数接收一个字符串参数,并返回其MD5加密后的十六进制字符串
function md5(param) {
const hash = crypto.createHash('md5'); // 创建MD5加密的hash实例
hash.update(param, 'utf-8'); // 使用utf-8编码更新hash值
return hash.digest('hex'); // 返回MD5加密后的十六进制字符串
}
// 签到函数,使用提供的_key值进行签到
async function signin(_key) {
console.log("============================开始签到请耐心等待============================");
let number = 0; // 成功签到计数器
let continueDays = 0; // 连续签到天数
let experienceVal = 0; // 本次签到获得的经验值
// 签到目标的版块ID列表
const catidList = [
1, 2, 3, 4, 5, 6, 7, 8, 9, 10,
11, 12, 13, 14, 15, 16, 17, 18, 19, 20,
21, 22, 23, 24, 25, 27, 28, 29, 34, 43,
44, 45, 56, 57, 58, 60, 63, 67, 68, 69,
70, 71, 76, 77, 81, 82, 84, 90, 92, 94,
96, 98, 102, 105, 107, 108, 110, 111, 115, 119,
120, 121, 122, 123
];
for (let i = 0; i < catidList.length; i++) {
const cat_id = catidList[i]; // 当前版块ID
const time_s = new Date().getTime(); // 获取当前时间的毫秒级时间戳
// 构造签到请求的URL,其中包含版块ID、时间戳等参数
const url = `http://floor.huluxia.com/user/signin/ANDROID/4.1.8?platform=2&gkey=000000&app_version=4.2.0.5&versioncode=20141475&market_id=floor_web&_key=${_key}&phone_brand_type=OP&cat_id=${cat_id}&time=${time_s}`;
// 计算签名,这是为了验证请求的合法性
const sign = md5(`cat_id${cat_id}time${time_s}fa1c28a5b62e79c3e63d9030b6142e4b`);
const data = { sign }; // 准备POST请求的数据,包括计算得到的签名(动态sign)
const headers = {
// 设置请求头,模拟正常的请求
"Accept-Encoding": "identity",
"Host": "floor.huluxia.com",
'User-Agent': 'okhttp/3.8.1',
"Content-Type": "application/x-www-form-urlencoded",
"Content-Length": "37"
};
try {
// 发起POST请求进行签到
const response = await axios.post(url, data, { headers });
const dic = response.data; // 解析响应体的数据
const status = dic.status || 0; // 获取签到状态
if (status === 1) {
// 签到成功,更新连续签到天数和经验值
continueDays = dic.continueDays || 0;
experienceVal = dic.experienceVal || 0;
number += 1; // 成功计数增加
console.log(`版块ID为${cat_id}\t签到状态:成功\t获得${experienceVal}点经验/已连签${continueDays}天\t第${number}次签到成功!`);
} else {
// 签到失败
console.log(`版块ID为${cat_id}\t签到状态:失败\t你的_key已失效或此版块可能已经不存在!`);
}
} catch (error) {
// 请求失败,打印错误信息
console.error("请求失败:", error);
}
// 等待2秒再进行下一个版块的签到,以避免请求过快被服务器拒绝
await new Promise((resolve) => setTimeout(resolve, 2000)); // 稍做延时,太快会异常。
}
// 所有版块签到完成后,输出最终结果
console.log(`\n签到结果:此账号已连续签到${continueDays}天,此次签到共成功获${experienceVal * number}点经验!继续加油哦!`);
}
// 调用签到函数,传入_key值开始签到(key无需添加_)
const _key = "这里是一个示例的_key值,实际使用时需要替换成有效的key";
signin(_key);





Comments 1 条评论
已经连续手动签到了300多天了